
GIF – Main features
Aiwan, 24 September 2008 - 23:00:00
GIF format (Graphic Interchange Format) is one of the most popular format for graphic files in the net. It was developed by CompuServe to interchange bitmap images in the net. In 1989 the format was modified into GIF89a, supporting of transparency and animation were added. GIF uses LZW - compression, what allows to compress files, which have many uniform color fills.
GIF uses Lempel-Ziv-Welch (LZW) compression method to download and compress single or multiple frames within one file up to 40% of their original size. These frames may contain up to 256 colors and not lose their original quality while compressing. Although GIF is a lossless format, the transformation of images imported in GIF may lose some quality while from True Color to 256-colors-system.
The color of every pixel (the smallest dot on the screen) is coded with eight bits, that’s why a GIF-file may contain up to 256 colors. It is the main limitation of the GIF format, a color picture may be written using only 256 colors.
LZW (Lempel-Ziv-Welch) compression method was developed in 1978 by Israelis Lempel and Ziv and further developed in the USA. It compresses data finding similar sequences (they are named phrases) in the whole file. The found sequences are kept in a table, they get simpler and shorter markers (keys). So, if the image has sets of rose, orange and green pixels repeating 50 times, LZW finds it out, gives this set a separate number (foe example - 7) and saves these data 50 times as number 7. LZW-method just as RLE acts good with homogeneous colors, but it acts better than RLE compressing random graphic data. But the coding and decompressing process goes slower.
Colors used in a GIF-image are kept within the file in a special table for colors, called the indexed palette. GIF files may also contain different tinctures of grayscale. There are two main versions of the GIF format: GIF87 and GIF89a (they contain the year of standardization in their names). Both versions support display mode based on line interlacing. The latest version GIF89а allows configuring one color as a transparent Alpha-channel. Images in the GIF87 format may be used in the net just as images in the GIF89a format. But they can’t be made transparent.
Transparency (Alpha-channel) means, that one color of the image (usually it’s thebackground color) can be declared as transparent. It makes so, that instead of the image background the background of the website can be seen. It makes the image to look more natural.

One of the key features of the format is a possibility to change the order of lines displaying, with filling of interspaces between them by temporary information, saving of more than one image in one file, what allows elementary frame animation. It looks so: for example, a picture consisting of two different views rotating every 5 seconds may consist only of two frames. In animation movie it would need 120 frames every 5 second (24 frames a second).
Displaying images in form of animation is not so simple. If GIF would be a simple slide, it wouldn’t be so popular in the net. Let’s have a look at the main ways of frames composing:

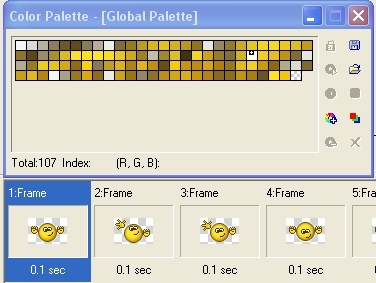
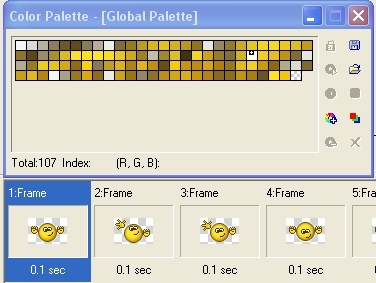
Using timings to display your frames you should take into account, that some browsers don't deal with values less than 0,1 second in the correct way. If you have a value of less than 0,1 second Internet Explorer 6.0 will anyway play it as 0,1 second long one. It would be better to see how your file looks like in different browsers on different engines while you’re working on it. It allows you to avoid annoying mistakes after you compile the picture.
There are two types of palettes for the animated GIF. Global Palettes determines usage of colors in every frame of the animation and Local Palette is unique for every frame of the file. The global palette is useful for compressing the whole size of the file, when colors used by every frame are similar. If colors are changing, the local palette may be used to save the high image quality.

GIF format, although it’s quite old, still stays one of the main formats of graphic files in the internet. To use in more effectively one should know the main features of it. I also faced many problems not knowing the features of GIF. It’s easier to describe all details using a particular example, let's speak about it the next time.
Information source:
Alexey Kletsel Design, www.kletsel.com
this content item is from Author's emoticons Kolobok Style. Kolobok smiles
( https://www.en.kolobok.us/content_plugins/content/content.php?content.10 )
Aiwan, 24 September 2008 - 23:00:00
GIF – Main features
GIF format (Graphic Interchange Format) is one of the most popular format for graphic files in the net. It was developed by CompuServe to interchange bitmap images in the net. In 1989 the format was modified into GIF89a, supporting of transparency and animation were added. GIF uses LZW - compression, what allows to compress files, which have many uniform color fills. GIF uses Lempel-Ziv-Welch (LZW) compression method to download and compress single or multiple frames within one file up to 40% of their original size. These frames may contain up to 256 colors and not lose their original quality while compressing. Although GIF is a lossless format, the transformation of images imported in GIF may lose some quality while from True Color to 256-colors-system.
The color of every pixel (the smallest dot on the screen) is coded with eight bits, that’s why a GIF-file may contain up to 256 colors. It is the main limitation of the GIF format, a color picture may be written using only 256 colors.
LZW (Lempel-Ziv-Welch) compression method was developed in 1978 by Israelis Lempel and Ziv and further developed in the USA. It compresses data finding similar sequences (they are named phrases) in the whole file. The found sequences are kept in a table, they get simpler and shorter markers (keys). So, if the image has sets of rose, orange and green pixels repeating 50 times, LZW finds it out, gives this set a separate number (foe example - 7) and saves these data 50 times as number 7. LZW-method just as RLE acts good with homogeneous colors, but it acts better than RLE compressing random graphic data. But the coding and decompressing process goes slower.
Colors used in a GIF-image are kept within the file in a special table for colors, called the indexed palette. GIF files may also contain different tinctures of grayscale. There are two main versions of the GIF format: GIF87 and GIF89a (they contain the year of standardization in their names). Both versions support display mode based on line interlacing. The latest version GIF89а allows configuring one color as a transparent Alpha-channel. Images in the GIF87 format may be used in the net just as images in the GIF89a format. But they can’t be made transparent.
Transparency (Alpha-channel) means, that one color of the image (usually it’s thebackground color) can be declared as transparent. It makes so, that instead of the image background the background of the website can be seen. It makes the image to look more natural.

One of the key features of the format is a possibility to change the order of lines displaying, with filling of interspaces between them by temporary information, saving of more than one image in one file, what allows elementary frame animation. It looks so: for example, a picture consisting of two different views rotating every 5 seconds may consist only of two frames. In animation movie it would need 120 frames every 5 second (24 frames a second).
Displaying images in form of animation is not so simple. If GIF would be a simple slide, it wouldn’t be so popular in the net. Let’s have a look at the main ways of frames composing:

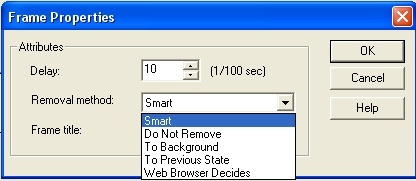
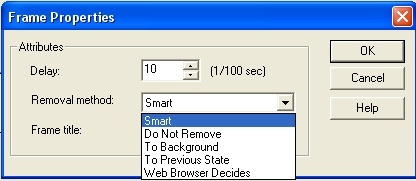
- Smart - automatically chooses one of two methods (Do Not Remove or To Background) depending on frame. I recommend this method beginners.
- Do Not Remove - frame isn’t removed and further frames are shone above it.
- To Background Removes – the frame is removed and changed by a static background. If frames cover each other evenly, the effect of smooth transition appears. It makes the picture weight more, because every frame displays everything it contains. If your work will be used not only in browsers, but also for example in programs using GIF, I recommend this technique.
- To Previous State - removes the current frame and replaces it with the previous one. If all frames in the sequence are chosen, a smooth transition between them will happen regardless of their layering (some browsers don’t support this method).
- Web Browser Decides - Web Browser plays animation removing the frame. How is it made? It varies from browser to browser and can’t be recommended.
Using timings to display your frames you should take into account, that some browsers don't deal with values less than 0,1 second in the correct way. If you have a value of less than 0,1 second Internet Explorer 6.0 will anyway play it as 0,1 second long one. It would be better to see how your file looks like in different browsers on different engines while you’re working on it. It allows you to avoid annoying mistakes after you compile the picture.
There are two types of palettes for the animated GIF. Global Palettes determines usage of colors in every frame of the animation and Local Palette is unique for every frame of the file. The global palette is useful for compressing the whole size of the file, when colors used by every frame are similar. If colors are changing, the local palette may be used to save the high image quality.

GIF format, although it’s quite old, still stays one of the main formats of graphic files in the internet. To use in more effectively one should know the main features of it. I also faced many problems not knowing the features of GIF. It’s easier to describe all details using a particular example, let's speak about it the next time.
Information source:
Alexey Kletsel Design, www.kletsel.com
this content item is from Author's emoticons Kolobok Style. Kolobok smiles
( https://www.en.kolobok.us/content_plugins/content/content.php?content.10 )